Code Generation And Education
Wednesday • October 26th 2022 • 11:08:34 pm
Some people say, that a great idea, is just worth a dollar.
This is frightening, and probably trueeeee, unless…
Unless you create a program, that eliminates repetitive taks.
First and foremost, is that you can’t rely on a 3rd party platform.
You beta creation needs to run on of a RaspberryPi, to force you, to make it efficient.
And then you take it to a colo facility, or something that is priced at that level, and maintain it.
But never rely on a specific service, their job is all about locking you in, and hiking the prices.
And you need to develop an application, that works on top of a custom HTTP server in-house.
And it should rely on an offline-first database, meaning keeping traffic low, and users can synchronize later.
And wherever possible, the UI needs to be mobile first.
PouchDB, and Bootstrap, along with Svelte, and koa or express based HTTP server is the way to go.
You have to use JavaScript on the server, you can’t write your server in go or PHP, and then your front end in JavaScript.
It has to be the same language, browsers chose JavaScript, that’s what you use on the server.
Working multiple languages is too distracting, that is not a choice you want to make especially early on.
This is the dollar thing, people don’t account for the server, and performant server code.
They don’t think about a responsive UI, that works both on mobile and desktop.
Where it is carefully developed to be useful collapsed on mobile, and wisely expands for desktop.
You have to create something so fancy, that it will get the programmers' attention by ruining their morning coco.
And the only thing that can ruin a programmers morning, is a code generator.
Programmers can’t repeat themselves, they have no time.
But they have to, as there is a procedure to follow.
So you want to ruin their morning, by showing them, that they don’t need to keep repeating themselves.
That you have a generator, specifically aimed at whatever they are working on.
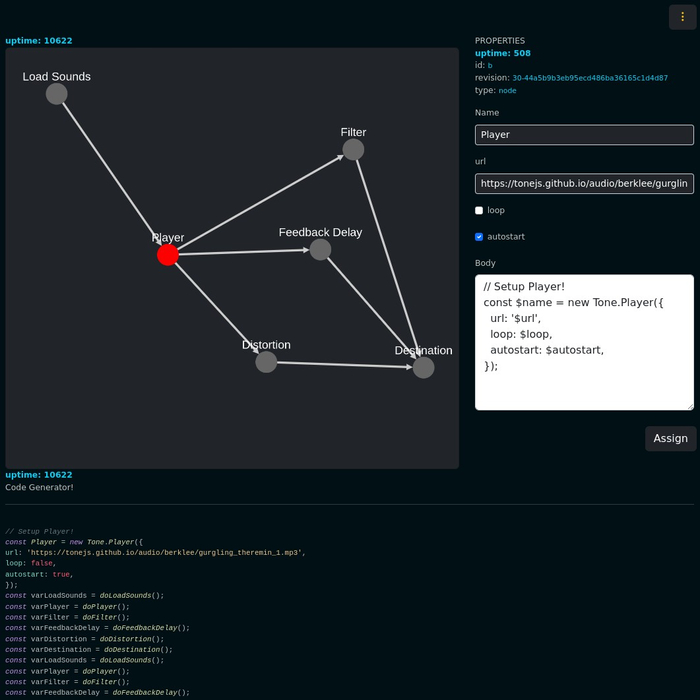
On the front-end it is a simple Cytoscape-js Graph, and on the back-end a collection of code templates.
You connect dots on the UI end, get enough feedback to make it fun.
And you get a few of thousand lines of code, with unit tests, in node_module form, and ready to tweak or customize.
Programmer looking to save time will break away from their procedure, learn all about your graph, and never look back.
If I had to recommend where to start, I would say, build a generator to generate bootstrap themes that you can sell for $50 each.
But the wise advice here, is for you to build a generator, for each new technology that you are learning as it will help you learn faster.