Programming In Reverse
Friday • May 26th 2023 • 10:39:26 pm
It doesn't always make sense, to start with the first thing.
Sometimes, in complex challenges, you need to start with a blank.
The blank concept of the finished thing, and this is a big deal.
Because if you start with a blank abstract final product.
You are given a container, a folder, nested categories, where you can file things.
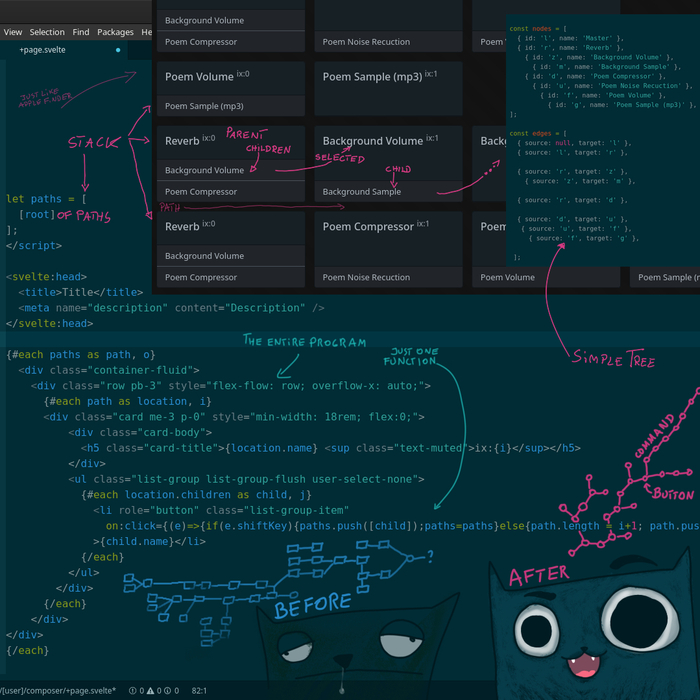
For example, the entire world of visual programming, is backwards, all that geometry work...
Can be eliminated, if we start top down.
Instead of creating a function, that is triggered by a button.
Meaning you still have to connect your function, to a button,
Create a Project, a Window, a Layout, a Button, and then put the function in the button.
You see, you never connect the function to the button, there is already a spot for that function made for you.
And this means, that you don’t have to drag lines together, connect sockets and make a mess of wires.
It also means that you don’t need a team of 40 contributors, to get all the code in order for a visual programming language.
If you start at the root, instead of the leaves, it just takes a 100 lines of code in svelte to make the UI.
It is an unusual feeling, when programming audio for example, you create a song, add volume, add instrument, and then a pattern.
You can see how this is backwards, but also, you don’t need any any special User Interface to connect the pattern to an instrument.
Because you can’t even add a melody pattern, without first strongly associating it, with an instrument.
And as with all programs, you can always change instrument, move the button to a different layout, and along with its code by default.
And there are many shortcuts at every corner, including one that makes things seem ordinary.
You can in fact start by dropping a button on a blank canvas, but that canvas…
Must absolutely demand that the button, is contained in a layout or a window.
The underlying data structure is a tree, or a graph, just like folders in a hard disk.
And just as as easily you can move entire nested folder or component structures, with only minimal concern for reconnecting events or control flow.
So next time you are challenged with creating a complex application, where perhaps you let the users do some programming.
Don’t start by creating useful nodes, that help the user get their job done.
Instead, create a tree, of categories that fit the use case, and the user will never have to connect two nodes together.
But rather, they will nest the action nodes, one within another, which just creates a chain of actions connected together, in this context.
Try not to think about this as backwards or reverse programming, think of it as program structure first programming.
Where by the time you finish your program, you get all your structural questions answered too.