Understanding Visual Programming
Tuesday • December 5th 2023 • 11:50:14 pm
Artificial Intelligence already changed everything, books, art, music.
Your next favorite song, will be something you ask your own AI to compose.
And the next breakthrough in medicine, perhaps and anti-aging treatment, will not come from a pharmaceutical company, but an AI company.
I am saying that your favorite source of news, memes, and stupid jokes, will be the AI that runs on your desktop at home.
And while you are correct in thinking that AI is too primitive for this, you are wrong about AI - you need to learn to think in multiple dimensions.
Because two AI taking to each other about who is more correct, can teach the third AI, to build the fourth one.
I would say welcome to the future, but the future went right past us.
This is a new era, the next breakthroughs are NOT coming in a decade, they are going to come tomorrow, there will be more day after tomorrow.
The future flew by us so fast, we’re currently outdated, that is the silence you are hearing.
Preface
You are about to hear about ports and boxes, this will be very boring.
But throughout this dry explanation, I want you to secretly remember the following.
Every smartphone and desktop app, even Linux program, is a box.
Your camera app, is a box, with output port called photos.
The reason why this is important, is because Visual Programming is about to become the new standard user interface.
It will be how you interface with databases, save your photos, export your texts, backup your files, and integrate with AI.
In fact, visual programming languages, is the user interface behind the first powerful strong AI.
It is how we will be able to understand, and update it.
Visual Programming is easily explained; it is the pneumatic tube or capsule pipeline, as seen in movies.
You put a message or an envelope in a capsule, jam it up a tube, and the tube is sent on its way by compressed air.
These systems require humans to open the capsule, read the message, and send it down some other tube to another department.
And in the visual programming language, the humans are replaced by boxes.
Boxes, represent actions, or functions, or programs, but I will use the generic term box in this explanation.
To route a message based on its content, you would use an if box, or a case box, or a filter box.
To understand the system at greater depth, know that every box has ports, in fact a box is just a group of ports.
It is possible to make a visual programming language, where it is all just ports connected by lines.
But attaching ports to a color coded box, that has a caption, a help icon.
Maybe even a little minimalist bar chart on the bottom, showing some statistics about the data flowing through it.
Makes things more readable, more human friendly.
A box has input ports, and output ports, inputs configure the box and send in data.
In object oriented programming, inputs are called properties.
Output, is where the function of the box is evaluated.
In object oriented programming those would be the methods or functions, that in this context consume properties.
Object oriented programming serves as the perfect framework, and fits very well beneath a visual programming language.
Input would be a property, that would contain links, links are created when an output of another box is connected.
When the program is ran, the object would ask all linked outputs, to return data, it would execute the functions represented by links.
And then present the result as its output, this is just a couple of lines of recursive code.
Basically, output ports are mini-programs that consume information from the input ports.
To give an example, If and else are two output ports that route information, on a condition input port.
A condition can be past due equals true, and there would be a condition box that the user would need to plug in here.
All the data coming in on the input port, would be ran through the condition.
And sent out via message evaluates condition as true, or messages evaluates to false, ports.
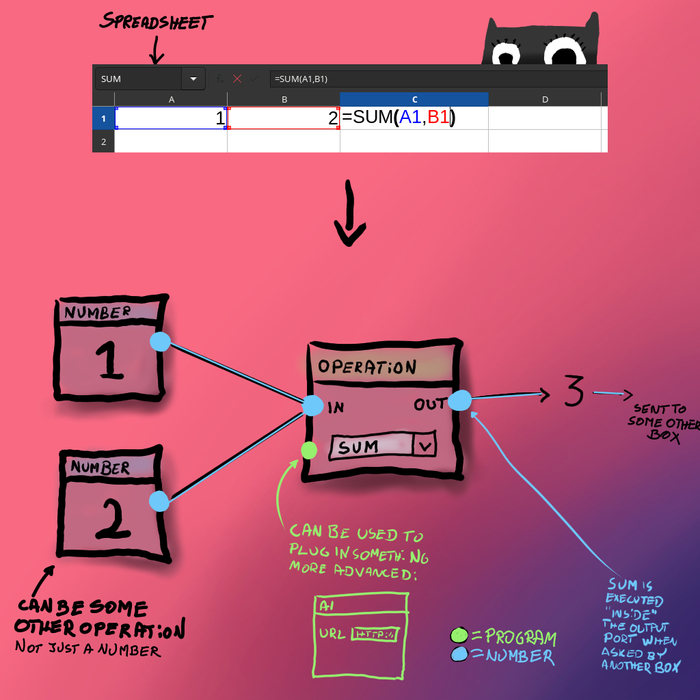
Your favorite spreadsheet program, is actually a visual programming language, reduced to bare bones, it is like a sad graveyard of once a brilliant idea.
There are no boxes here that group ports together, BUT, every cell, is a port, and the way you connect ports together.
Is by referencing them, in a formula for example, so a cell C1 with the formula SUM(A1, B1);
Represent three boxes, in a visual programming language.
A1 and B1 are just number boxes, that simply send out a number through the output port.
In a more complex program, rather than number boxes, they would represent some complex program that outputs a number.
And C1 is a SUM box, to reference A1 and B1 in a visual programming language.
We must connect it A1 and B1, to the input ports of a SUM box.
The best way to learn visual programming today is to install NodeRED, of set off to learn Blender and Geometry Nodes.
But I would like to encourage you, to learn JavaScript and explore the realm of visual programming inside out.
By creating a small SVG based OOP backed VPL, with fantasy user interface elements.
And should you need a more compelling idea, create a visual programming language…
To help you build, the next generation of the Visual Programming languages.
Because visual programming languages will be in high demand to control AI, and other high complexity that AI will allow for.
You may wish to consider building a small startup around it, a useful tool that does the job very well, is often priceless.