Dare To Create Magnificent Confusion
Thursday • February 23rd 2023 • 9:38:34 pm
You are surrounded by secret symbols, networks of boxes, and above all imagined structures.
It is of some note, that indigo in Roy G. Biv, was added to because Newton wan unhappy with just 6 colors of the rainbow.
Number 7 holds a mystical meaning, 7 days, in his time 7 planets, and seven notes in the western major scale.
He plopped indigo in there, in fact, in fact he observed only five colors, he already added orange by that time.
When you are browsing the internet, you can see that a forward slash is a divider, but there is also a question mark, a hash or a pound sign, and key vale pairs with an equal sign in between.
The question mark and the hash mark are the opposites, the question mark marks the beginning of sending data to the server.
But what follows the hash sign, stays in your browser window.
It is a language, a very tiny one, there is colon that was once used for usernames and passwords, the at sigh in an emil address that divides username from server.
And of course the dot before the dot com, which divides a domain name, from a top level domain.
All addresses are supposed to end with a dot but it has been made optional, they still work though, now in the age of https causing really interesting errors, and sometimes even crippling ads on websites.
The networks of boxes is what gets me, I always liked the idea of visual programming, which puts programming code into tiny boxes.
Boxes are then connected by lines, which mark, that the output of one box becomes the input of the next.
What is special about this, is that a box can represent a hugely complex thing, in a program called chaiNNer...
Just two boxes upscaler and model can use AI to inject detail into your art, if you have the computer for it.
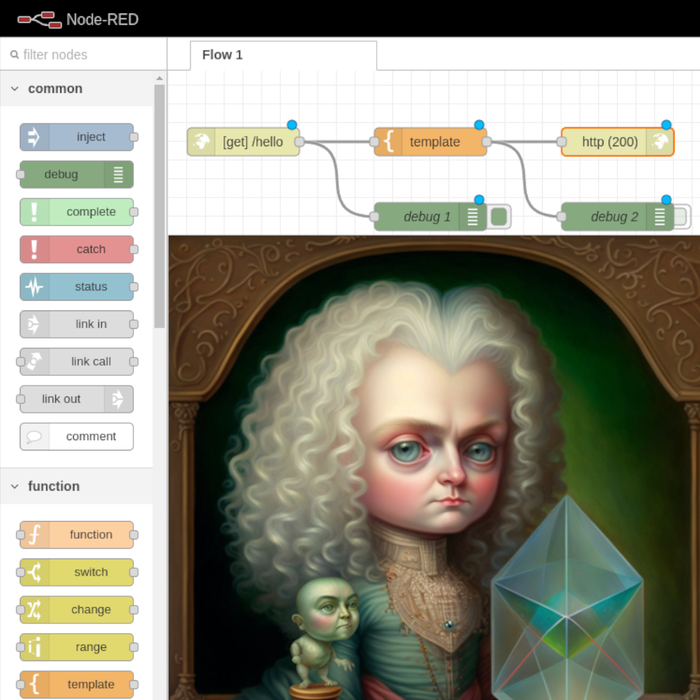
In Node-Red three boxes, is all it takes to create a dynamic web page.
"http in" asks for what path it shold listen on, for example, localhost/hello, where hello is the path name.
Here you connect it to a template, where you can enter the text hello world...
Which you then connect to http response, terminating the flow.
So now when you go to localhost/hello, http in will match that, trigger the template, which will deliver data into http response.
Which your browser, will print on your screen.
You can do that question mark trick here and say, localhost/hello?name=alice.
As a result a variable named name, with the value alice, becomes available inside your template node as {{payload.name}}.
Now by changing your template to Hello {{payload.name}}, the webpage will now say "Hello alice" and you are writing web server code.
Getting over the discomfort of getting Node-RED all setup and figured aout, is well worth it, especially now in the age of language models.
Where you can talk to them about writing a funcion that does something you need, the JavaScript funcion node in Node-RED, is probably the prettiest invitation to learning JavaScript.
A lot of programmers, prefer to imagine lines between their program parts, who needs graphics when you have imagination.
A very pretty example of that is gmic, it is basically the filter part of a proper graphics editing program, it comes with ton of good filters.
While it has a GUI, there are plugins for it for Krita and GIMP, on the command line, you have to imagine layers.
Layers are a stack of images that when all merged together create the final artwork, artists often keep backgrounds, characters, text, and even collor variations on separate layers.
In gmic, you can't see them, you have to imagine them, remember that you put the text on the second layer, and the background is still sitting on layer 0.
In ffmpeg, where the first f may just be the f word, and the second f stands for fast, you actually build graphs, called filtergraphs.
To paraphrase the documentation: "audio/video filters in a chain are separated by commas "," chains are separated by a semicolon ";" and that if an input or output is not specified it is assumed to come from the preceding or sent to the following item in the chain."
By by specifying input and outputs you can snap them together, a to b, b to c, c to a, and route audio video data through various filters.
In the video version of this audio, I actually use a graph to loop the title image as a video frame.
All of this has to be kept in your working memory, and on a piece of paper, if you want to remember it later.
This sounds confusing to everyone, it takes a couple of hours to warm up to strange syntax or patters to understand it, it is like reading your own code.
We are surrounded by these strange symbols, they are most magical when you are just starting programming.
There is a million new paths to a gazillion of new adventures, especially if you use a program like the Open Source Node-RED which allows you to just invent.
As a language model for help, and you'll have programming and Node-RED figured out in no time.
While learning programming is like learning how to use a new tool, you immediately gain the ability to invent even more new tools.
Finally here I dare you, to install Node-RED and view it as your first step into programming, you have a whole Summer ahead of you, or Winter depending which hemisphere you are on...
And just imagine that next year, you'll know how top program, all it takes is a sturdy program that gets you going.
And an inviting code box, where you can enter whatever the language model printed out in response to your request.
Programming is really simple, it is just that until the availability of language model AI, all we had was pre-written books, now you can request the code you need, and thus see how simple it all is that much faster.