How To Learn Big Programming With Little Programming
Wednesday • November 2nd 2022 • 9:32:32 pm
You will need to begin by looking for “JavaScript full course” these are several hours long and work great.
If you like pixels a lot, follow up with p5.js tutorials, and if you like strange things, try a JavaScript game
Then get going with Svelte a very handsome technology in year 2022, and it has a fantastic interactive tutorial.
The courses, pixels, strange games, and svelte, place you in an amazing position…
Where you can learn new things, by creating graphic user interfaces for them.
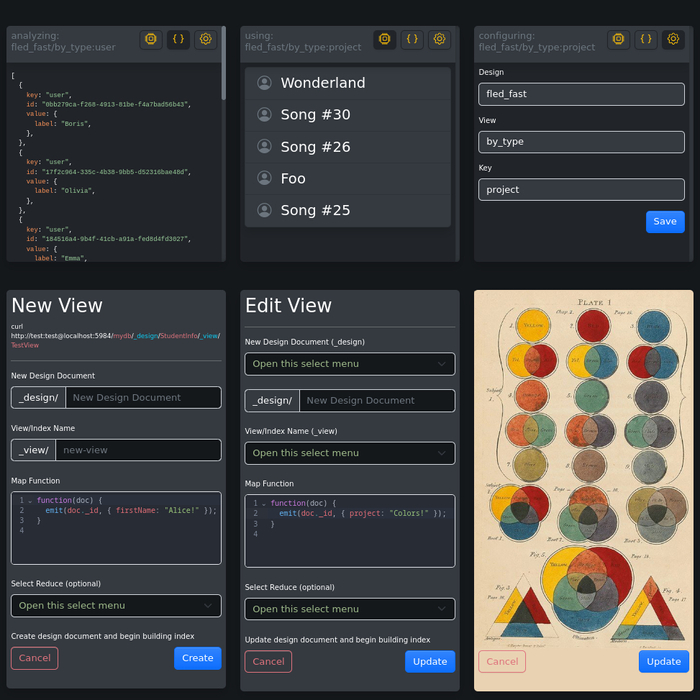
When you approach something a complex as PouchDB, you can easily master it, by making a management program for it.
The best example of this fancy way of learning, is a color theme generator.
Colors are just numbers in the computer world, but they are not just-just numbers.
Those numbers represent theories of color, one example is opacity.
In rgba, zero means transparent, and one means opaque, with .5 being semi-transparent.
R, G, B, stands for red, green, blue, and ranger in value from 0 to 255 where zero is black and 255 is while.
And when Red, Green, and Blue are mixed together, they create a full range of color.
In the HSL color model, which stands for Hue, Saturation, Lightness, hue is a number between 0 and .
Here hue represents rotation around a cylinder of color, Red, Orange, Yellow, Green, Blue, Indigo, or Dingo if you like, and Violet.
This is the rainbow spectrum, or color, sorted by frequency.
Aren’t you interested in seeing all these numbers together, because let me tell you something.
If you take that cylinder, and cut it in half, or sample a color at zero degree, and 180 degree, or 360/2.
You get complementary colors. Colors that artists say, go really well together.
If you split it three ways, you get the triad, you can sample a color here by dividing by 3.
But you don’t have to start at zero, you start at a color you like, and then move one third of 360, or 360*.33.
You can see see how simple this math is, but it creates colors, that you can decorate your app with.
Or better yet, put on your portfolio, as one of your most fantastic programs…
If you just take a moment, and create a dynamically generated version of https://clrs.cc/
Here, you can also let people choose, a starting number between zero and 360.
Or just create 360 color themes, where everyone can find something they like.
Here, the 360 is not the angle, as you would move by 10 percent, so you get 36 colors…
But then get creative with Saturation and lightness, this is not a silly portfolio item.
It is a burst of color, good for two colorful portfolio pages.
All this, as one of your first web application, and a cool and simple inquiry, into color models… just to master color models.