The Fanciful Event Emitter: A Super Strange Programming Poem
Thursday • July 14th 2022 • 7:31:32 pm
Event happens when you click a mouse,
it is called the click event.
The event comes with some information,
and that information is just named values, like x=5, or user=alice.
Emitter means that we can emit events,
we can say emit alert “Hello!”
A Listener must be setup,
to hear events.
Some Event Emitter libraries,
allow you to create wildcards, so you can hear all or some events.
And one time I’ve read someone was challenged
to create a simple program by their potential employer.
They used Event Emitter,
to create this beautiful web of information.
But the company,
hated it.
He was supposed to do it the most minimalist way,
so that other employees would know what is going on.
Bare bone minimalism
shows that the person understands the technologies.
And knows how to use them,
in a way that others usually use them.
Instead he invented this whole new abstraction,
that meant other programmers needed to learn to understand it.
So he needed to program their way,
so that they could easily read the code.
During the interview doing things the hard way,
shows that a person did not skip learning about them.
He was so surprised,
he asked about it on the internet.
On the other hand,
people invent extra technologies.
MooTools, jQuery, Backbone,
and the more modern React, Vue, Svelte, and helpers like lodash or PouchDB.
Everyone loves that,
as these are real time savers.
Now I think this person could have,
created a time saver.
I think that company was mad for not replying to him,
and just full of brainless yes-people anyway.
I wouldn't even touch an interview like that,
my knowledge is vast and carefully compiled since I was nine.
I don’t want anybody,
to insult me.
Having said that, this gentleman who failed the interview,
picked the correct technology.
A nice clean EventEmitter is probably the most powerful way,
to write real code.
I f you write your entire application EventEmitter first,
it becomes like a dream, it is like thought programming, a digital day dream.
You may only have the scaffold made out of listeners,
some simple if statements, and emitters.
But oh wow, you can just send a packet down the pipe,
and watch it travel thorough he web.
It gets better, because if you use simple visual programming,
or just graph visualization, as in graph theory (very simple).
Then, you can see the web,
the event network of your program.
Unlike classical visual programming,
where what you get is what you drag and drop into the canvas.
Graph theory, graph database, web socket based even communication between clinet and server,
and a code generator that will make the EventEmitter code perfect, will all go a long way.
A graph database has two concepts, one is that of an node, vertex, bag or box,
and an edge, or wire, just wire that connects the boxes.
Both wire and box, have a unique id,
so you can use that as a filename or object name or row ID.
Just let the graph live in RAM,
and save only what changes, or save changes to a log, very simple.
It is all cut up into tiny bits by default,
where graph databases are concerned.
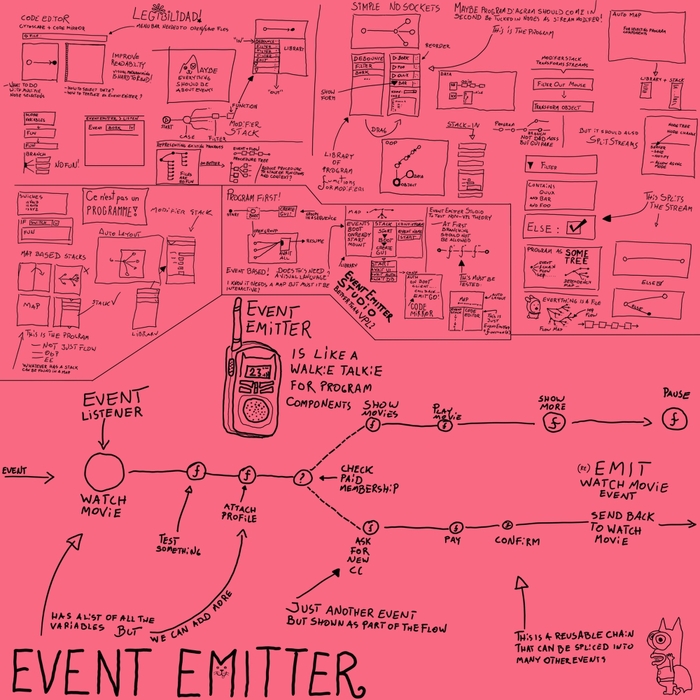
A graph’s circles and lines,
are perfect for visualising EventEmitters with their wires and boxes.
If we allow ourselves to think of a Listener,
as a person with a radio.
We might as well put them next to a pipe,
that will transform whatever they send through it.
So if the Event Listener is a start of a chain of operations,
then those operations can be visually represented with more circles.
A listener is a circle outline, the chain of functions are filled circles,
because functions is where the code sits.
And here we meet our nemesis, the branching if statement,
and just as quickly we turn them into just another EventListener with a chain of functions.
It would be hard to track all the code, for all the different listeners,
but since we are visualizing it graphically, that is not a problem.
As to tracking variables, that is not even an issue,
all the variables are listed by just clicking on the listener, the data is in the event.
As always such fascinating curiosities,
are a great way to learn and practice programming.